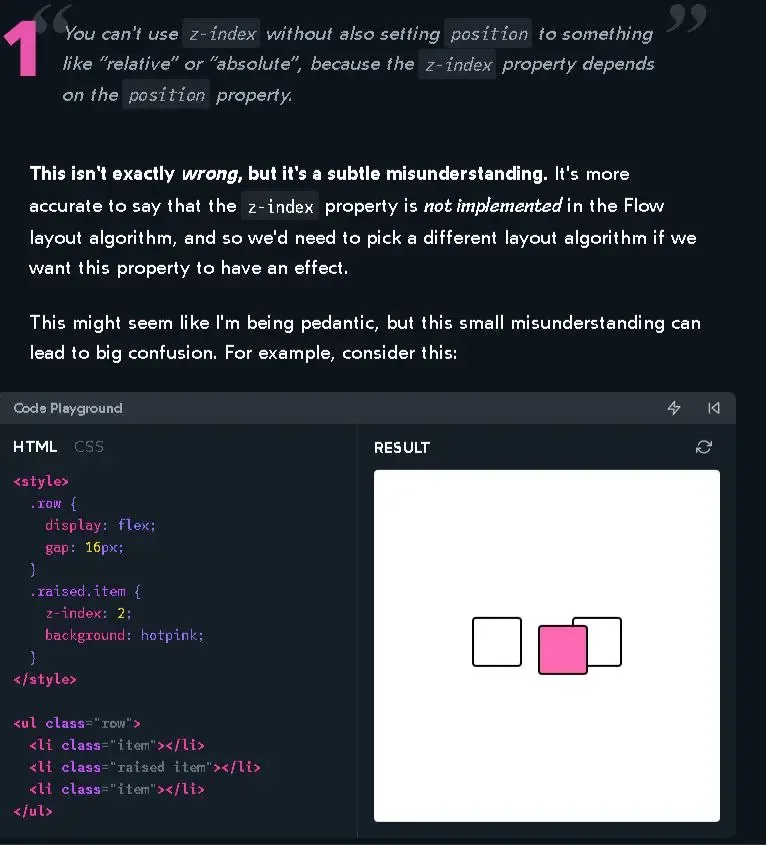
معلومة غلط قلتها في يوم ف فيديوهات ليا وجب إني أنوه عن الصح بتاعها وأعتذر وأتمني إن ربنا يغفرلي تقصيري وقتها ، قلت ان ال z-index مبيشتغلش إلا مع ال position property in css ، ودا مش صح إطلاقًا ، ال z index مبتشغلش مع ال flow layout algorithm ، بص ع الصورة تحت دي تأكدلك كلامي  يعني اي ؟؟
يعني اي ؟؟
بص ال css layout ليها modes
أو ممكن تقول عليها مصطلح تاني وهو algorithms ، يعني اي ال layout modes ؟ دي الطريقة اللي بيتم بيها تحديد ظهور ال html element في الlayout بناءًا ع حجمه ومكانه بالنسبة لأشقائه “sibilings ” عندي كام mode بيتحدد بيه ظهور العناصر قدامي ؟ 6 modes
اي هما ؟
1 - Normal flow ودا ال default لل webpage ،، تقدر تشبهه بنفس طريقة تخطيط الصفحة في برنامج microsoft word ، أو تقدر تقول الmode اللي العناصر بيحصلها في displayed Block , inline عرفت ليه هما الdefault بتوع بعض العناصر ؟
2- table layout ودا اتعمل للtables ،
3- positioned layout دا للعناصر اللي بتديلها position property
4- multi column layout ودا للعناصر اللي بتديلها column-count : Property in css
5- flexbox layout ودا طبعا من أعظم ال layouts mode اللي حلت لينا مشاكل كتير أوي هو والmode اللي بعده ، ومش محتاج أقولك بيشتغل في حالة display: flex 6 - Grid layout في حالة ال display grid
هييجي حد هنا يسألني سؤال جميل ؟
دي ال modes اللي بيتنظم بيها الlayout اي علاقتها بقي بال position property ؟
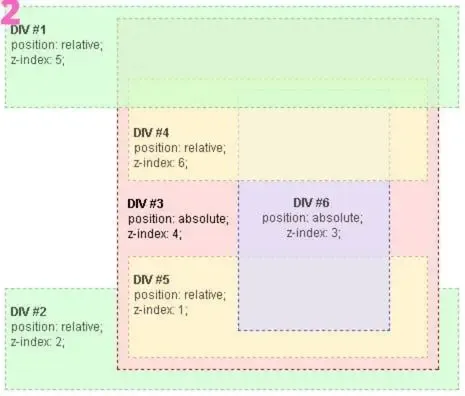
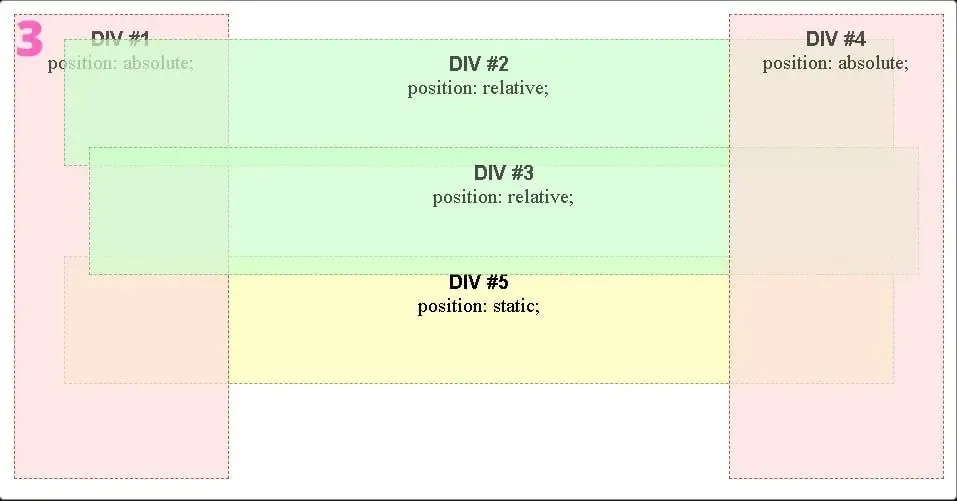
بص لازم تفهم حاجة مهمة أوي وهي الstacking context بص هنفترض انه بُعد تالت وهمي بالنسبة لل webpage ع محور z ، لو انت اشتغلت ع فوتوشوب قبل كدا هو هو نفس مفهوم ال layers ، بحيث الwebpage هي الجزء الأبيض اللي بترسم فيه ، وأي layer فوقه هي جزء من ال stack context ، أبسطهالك أكتر ؟ عارف الورقة البيضة هي الwebpage او ال work flow بتاعتك اللي بتكتب عليها وبتملاها سطر بسطر ، طب تخيل انك جبت معايا ورقة شفافة وحطيت فوق الورقة الشفافة رسمة ، اللي هيظهر من ال webpage ، هو كل الورقة البيضة الا الحتة اللي فوقها رسمة الرسمة هتغطي عليها ، طب ليه قلت ورقة شفافة ! لان الورقة الشفافة محسوبة layer ، وترتيب الlayers وتحديد مين يظهر فوق مين هو ترتيبها ف الstack وال layers هي ال stack context ، وفي حالات بيكون فيها لكل عنصر context خاص بيه منها ال element لما يأخد position مع z-index ، ودي الصورة رقم ٢ لل stack وفيها أكتر من context عشان توضح الفكرة لحد هنا تمام ؟  ال stacking وترتيب الcontexts فيها بيتحدد بطرق مختلفة ، الأولي وهي stacking without z-index property ودي اللي بتكون فيها الz-index propertv Not specified وترتيب ال stack بيتحدد كالآتي : الroot element وبعده ال non positioned elements طبقا لترتيب كتابتها في الhtml وآخر حاجة ال positioned elements وبترتيب كتابتها ، خد بالك ان الترتيب دا ترتيب ظهورها ف ال stack يعني أول حاجة بتكون ال layer اللي تحت خالص ، زي م هو متوضح ف صورة رقم ٣
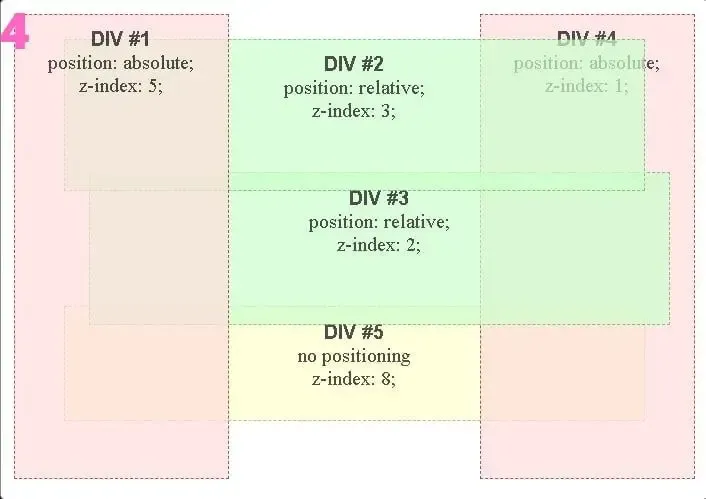
ال stacking وترتيب الcontexts فيها بيتحدد بطرق مختلفة ، الأولي وهي stacking without z-index property ودي اللي بتكون فيها الz-index propertv Not specified وترتيب ال stack بيتحدد كالآتي : الroot element وبعده ال non positioned elements طبقا لترتيب كتابتها في الhtml وآخر حاجة ال positioned elements وبترتيب كتابتها ، خد بالك ان الترتيب دا ترتيب ظهورها ف ال stack يعني أول حاجة بتكون ال layer اللي تحت خالص ، زي م هو متوضح ف صورة رقم ٣  التاني وهي الstacked with z-index ودي بتتحدد بناءًا ع رقم ال z-index وال default layer rendering هي ال 0 ، لو ف أكتر من عنصر واخد نفس ال z-index بتترتب حسب ترتيبه ف الhtml،، بص للصورة رقم ٤ وبص ع ترتيب العناصر وقيمة الz - index ضروري ،
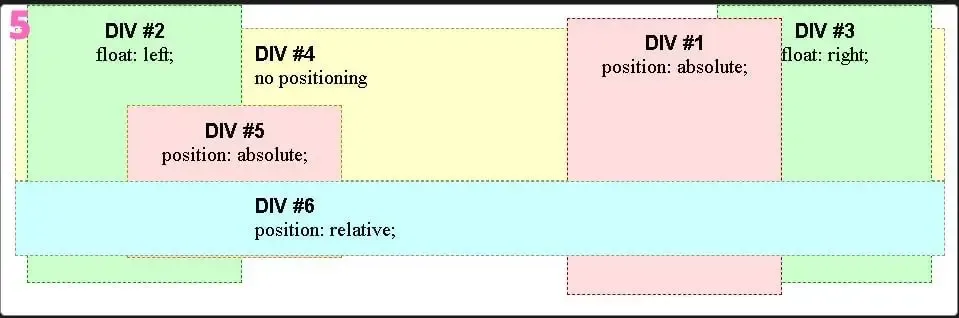
التاني وهي الstacked with z-index ودي بتتحدد بناءًا ع رقم ال z-index وال default layer rendering هي ال 0 ، لو ف أكتر من عنصر واخد نفس ال z-index بتترتب حسب ترتيبه ف الhtml،، بص للصورة رقم ٤ وبص ع ترتيب العناصر وقيمة الz - index ضروري ،  التالت stacking with floated blocks ،، وترتيب ال stack بيتحدد كالآتي : الroot element ، ال non positioned وال floating elements ، وال positioned elements بص للصورة رقم ٥ ولاحظ ان ال non positioned محطوطين تحت أي عنصر ع الرغم من ترتيبهم وان فوقهم ال floated وأعلي layer هي ال positioned ،،
التالت stacking with floated blocks ،، وترتيب ال stack بيتحدد كالآتي : الroot element ، ال non positioned وال floating elements ، وال positioned elements بص للصورة رقم ٥ ولاحظ ان ال non positioned محطوطين تحت أي عنصر ع الرغم من ترتيبهم وان فوقهم ال floated وأعلي layer هي ال positioned ،، 
اللينكات دي بقي مهمة لو عاوز تتعمق ف الموضوع in detail
أول لينك خاص بال Layout Modes on MDN
الحالات الخاصة بالـ Stacking Cases on MDN

