الفرق بين وحدات VH, SVH, DVH, وLVH في CSS
السلام عليكم يا جماعة! 👋
أكيد كلكم سمعتوا عن الوحدات دي VH, DVH, SVH, وLVH في ال CSS، بس إيه الفرق بينهم؟ تعالوا نفك الشفرة مع بعض! 🕵️♂️
أغلبنا كنا بنستخدم وحدة الـ vh (viewport height) لكن بدأت المشكلة في شاشات الموبايل وقت الScrolling لإن ال vh مش بتأخد في الإعتبار ظهور شريط العنوان (address bar) أو شريط الأدوات (toolbar). علشان كده، ظهرت وحدات جديدة وهي:
- SVH
- LVH
- DVH
VH
بتقيس نسبة مئوية من ارتفاع الـ viewport، يعني لو عندك عنصر بارتفاع 50VH، هيكون ارتفاعه نص ارتفاع الـ viewport، بس المشكلة هنا إنها مش بتاخد في الإعتبار وجود شريط العنوان أو ظهور الكيبورد على الموبايل، فبالتالي ممكن العنصر يتغطى جزئيًا.
SVH (Small Viewport Height)
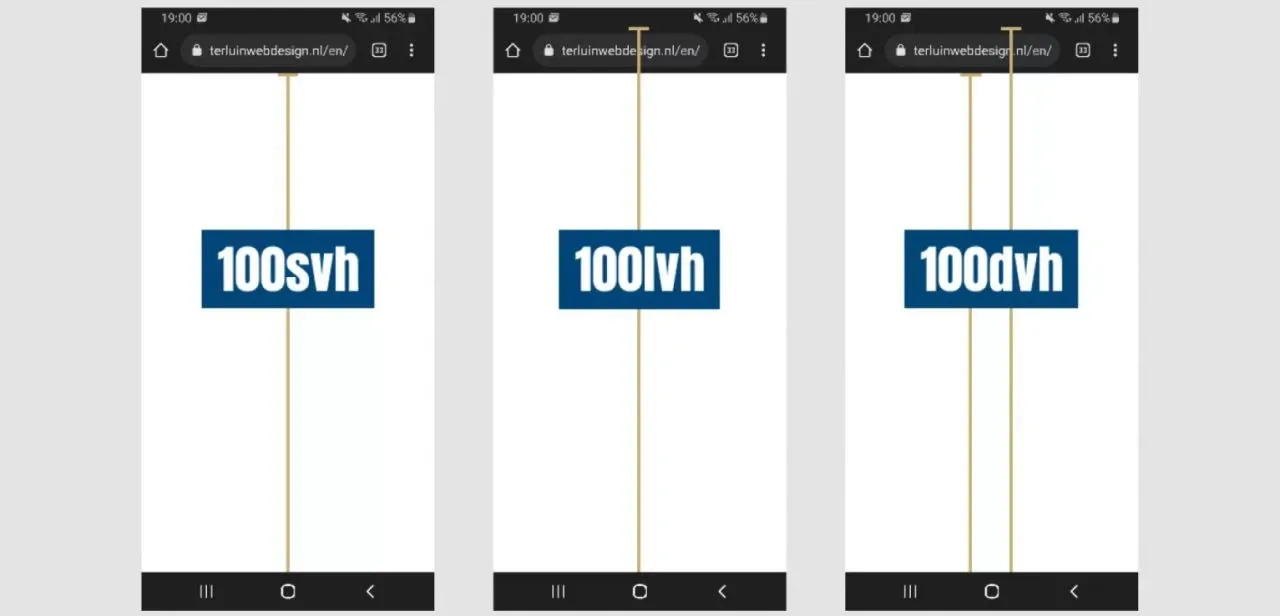
بتمثل 100% من ارتفاع الـ viewport الفعلي، بغض النظر عن وجود شريط العنوان أو الكيبورد، يعني أي عنصر بارتفاع 100SVH هيغطي كامل ارتفاع الـ viewport حتى لو ظهر شريط العنوان أو الكيبورد. من الأخر هحط ف إعتباري ظهورهم وبرضه هظهرلك كل ال content. ده بيضمن تغطية كاملة وثابتة للـ viewport.
LVH (Large Viewport Height)
بتمثل أكبر ارتفاع ممكن للـ viewport لما شريط القوائم أو أي واجهة مستخدم تانية تكون مخفية. يعني أي عنصر بارتفاع 100LVH هيملأ كامل ارتفاع الـ viewport في أكبر حجم ممكن. من الأخر مش هحط ف إعتباري ظهور شريط العنوان أو الكيبورد، حتى لو هيخفوا جزء من الcontent بتاعي.
DVH (Dynamic Viewport Height)
بتتغير ديناميكيًا مع تغير ارتفاع الـ viewport، مثلاً عند الscrolling على الموبايل، شريط العنوان بيختفي وبيزيد ارتفاع المحتوى. الوحدة دي بتتغير تبعًا لده. ظهر الtitle bar هحط ف اعتباري ظهوره، مظهرش؟ ه scale للحجم الكلي. تقدر تعتبرها مكس بتتغير حسب الscrolling.
مقارنة سريعة:
VH: مثالي للاستخدامات العامة لما تكون مش مهتم بالتغيرات اللي بتحصل في الارتفاع.
DVH: ممتاز للموبايلات والتطبيقات اللي بتتفاعل مع تغييرات الشاشة زي ظهور الكيبورد، مش مدعوم في كل المتصفحات لسه، فممكن تواجه مشاكل توافق.
SVH: بيضمنلك ظهور كامل للـ viewport بشكل ثابت، بغض النظر عن ظهور أي عناصر تانية زي شريط القوائم أو الكيبورد. جميل في ضمان إن التصميم بتاعك هيبان حتى في أصغر الشاشات.
LVH: بيديك أكبر ارتفاع ممكن للـ viewport عند إخفاء الtitlebar أو غيره. مش مناسب لو في toolbar دايمًا ظاهر على الشاشة، مفيد للعناصر اللي عايزها تتمدد وتملأ أكبر مساحة ممكنة.
في النهاية
لازم تختار الوحدة المناسبة لتصميمك واحتياجاتك، مع الإعتبار مزايا وعيوب كل وحدة.